Duración del proyecto:
Febrero a Marzo del 2024
Mi rol
Diseñador UX UI encargado de diseñar la plataforma desde la concepción hasta la entrega.
El producto
Plataforma bancaria online que busca lograr que el proceso de abrir una cuenta bancaria sea lo más sencillo, rápido y amigable posible.
El publico objetivo
Los usuarios objetivos son jóvenes y adultos profesionales ocupados.
El problema
Las personas ocupadas requieren plataformas bancarias simples y eficientes que garanticen un proceso rápido, fácil y seguro para abrir una cuenta bancaria personal.
El objetivo
Diseñar un flujo de apertura de cuenta bancaria que sea accesible para una amplia gama de usuarios.
Diseñar una experiencia que simplifique la complejidad del sistema bancario actual, permitiendo a las personas ocupadas puedan abrir cuentas bancarias de manera rápida y segura desde donde estén.
User Research
Mediante entrevistas, mapas de empatía y recorridos de usuario, busque comprender a fondo quiénes eran los usuarios del sitio web y cuáles eran sus necesidades y frustraciones.
Se realizó la investigación sobre distintos perfiles: jóvenes profesionales, padres jóvenes, estudiantes universitarios y adultos mayores, con diferentes niveles de familiaridad tecnológica.
Se partió de la creencia de que las principales necesidades de los usuarios estaban relacionadas con la eficiencia y la seguridad del proceso de apertura de cuentas. Sin embargo, a medida que avanzó la investigación, se descubrió que la simplicidad, la claridad en las instrucciones y la confianza en la seguridad de la plataforma eran aspectos cruciales para los usuarios.
Los principales desafíos o limitaciones
Diseño de Navegación Intuitiva: Crear un flujo de usuario claro y eficiente para el proceso de apertura de cuenta fue un reto, ya que necesitábamos asegurar que los usuarios comprendieran cada paso y el progreso restante.
Seguridad sin Complicar la Usabilidad: Mantener medidas de seguridad robustas sin comprometer la facilidad de uso fue un desafío importante, equilibrando la protección de datos con una experiencia de usuario fluida.
Accesibilidad y Consistencia en Múltiples Dispositivos: Asegurar que el diseño funcionara bien en diversos dispositivos, desde ordenadores de escritorio hasta móviles, y que fuera accesible para todos los usuarios, requirió una atención especial a los detalles y adaptaciones técnicas.
Conceptos iniciales - Wireframes a mano
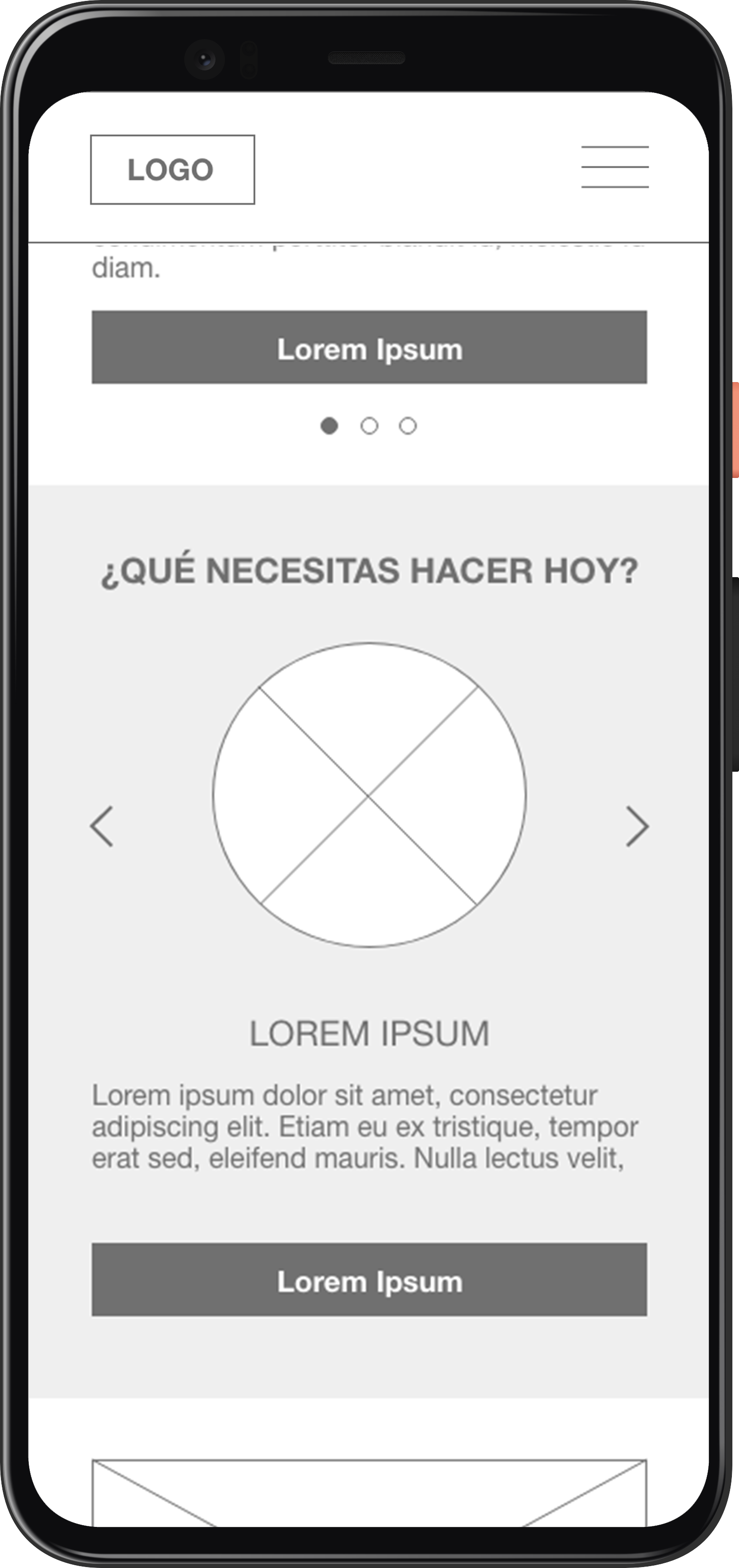
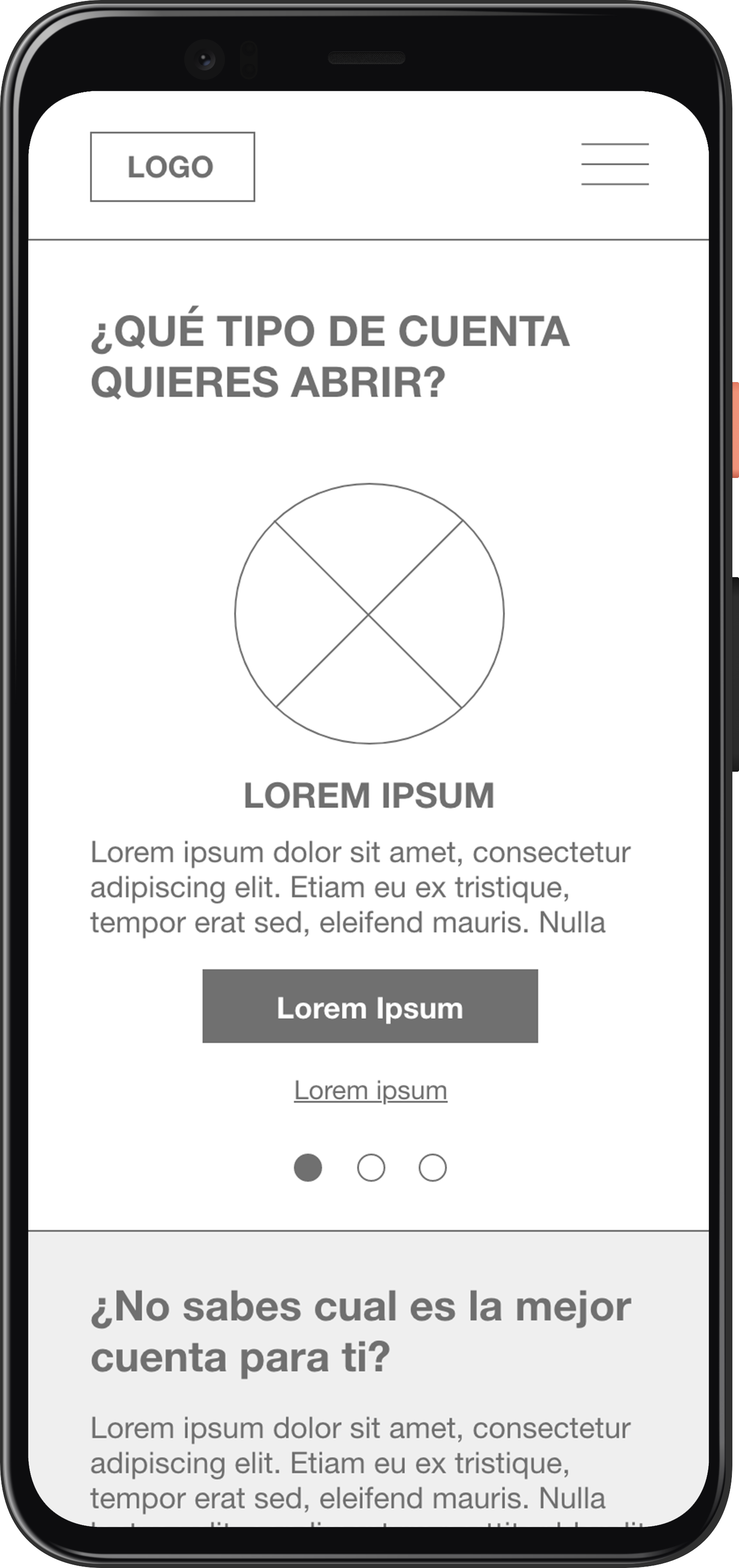
Wireframes a mano - Variación de Pantalla
Los wireframes de las variaciones de pantallas me permitieron iterar la disposición y estructura de la interfaz de usuario en pantallas más pequeñas, con el objetivo de lograr una experiencia consistente y efectiva para los usuarios en distintos dispositivos.
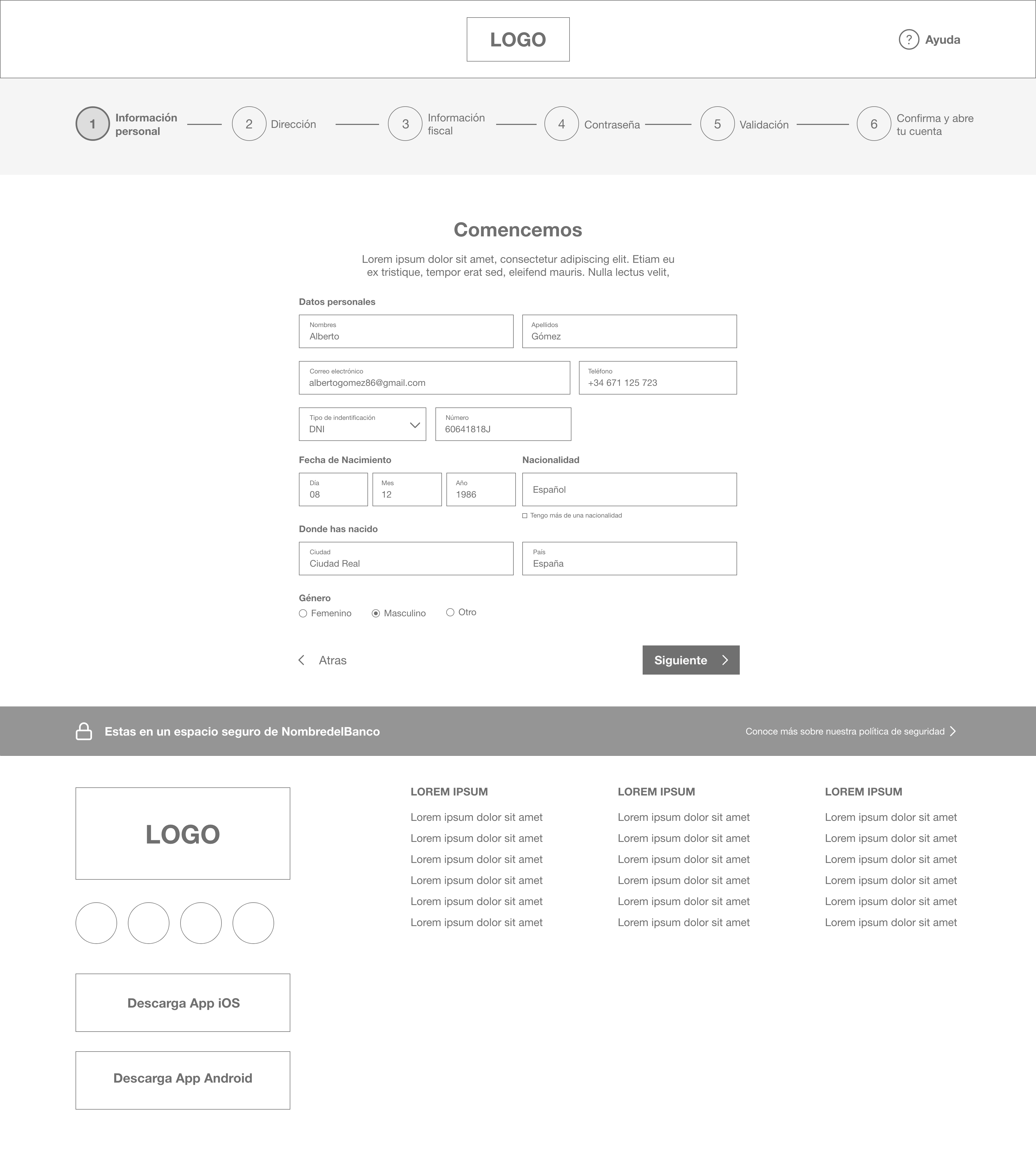
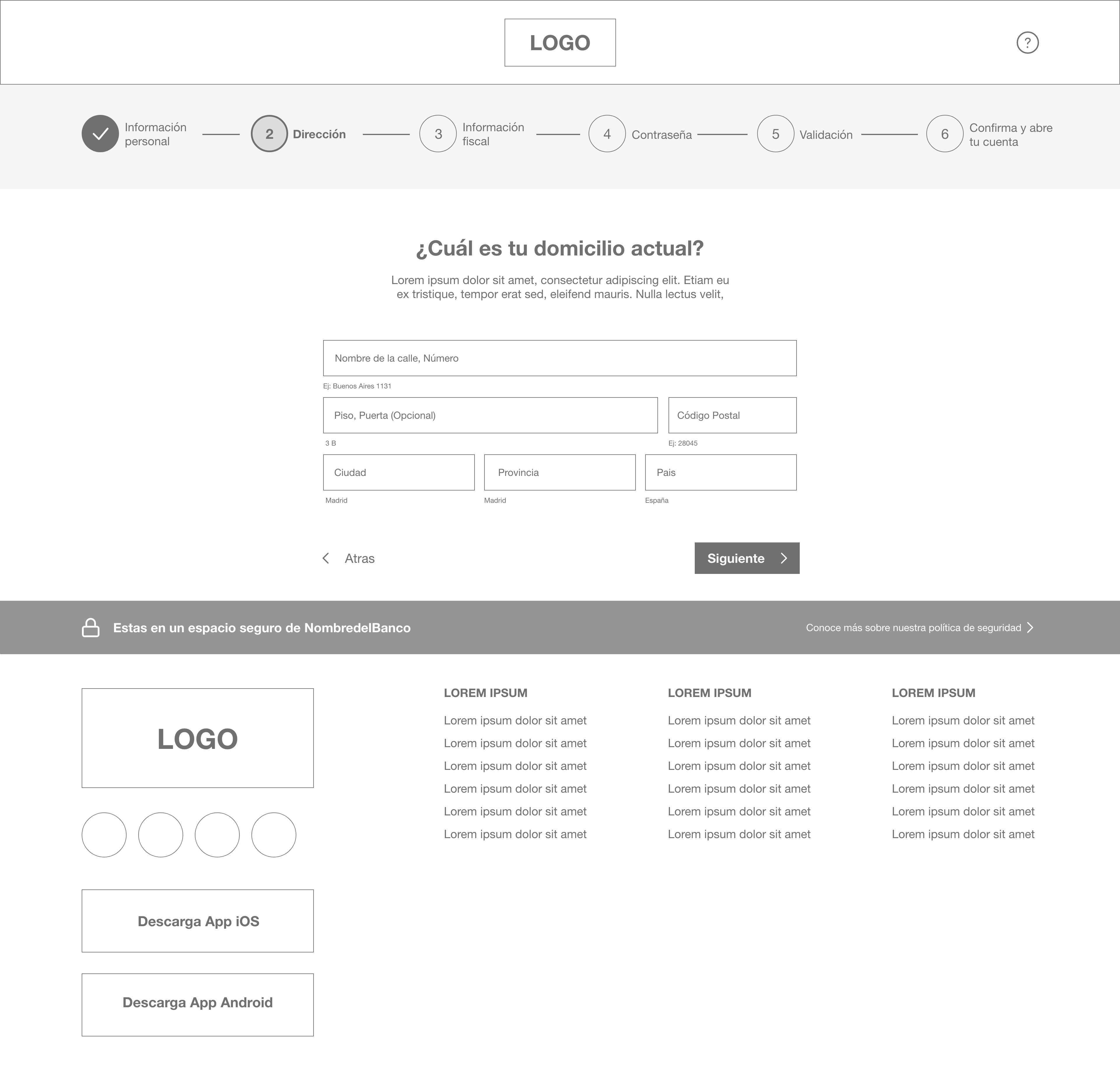
Bocetos o esquemas de página







Estudios de Usabilidad: Hallazgos
Para testear la experiencia de usuario de la aplicación realice una ronda de estudio de usabilidad. Se realizó con el prototipo de baja fidelidad y sus hallazgos me permitieron definir el diseño de las maquetas de alta fidelidad en la segunda etapa.
Refinando el diseño
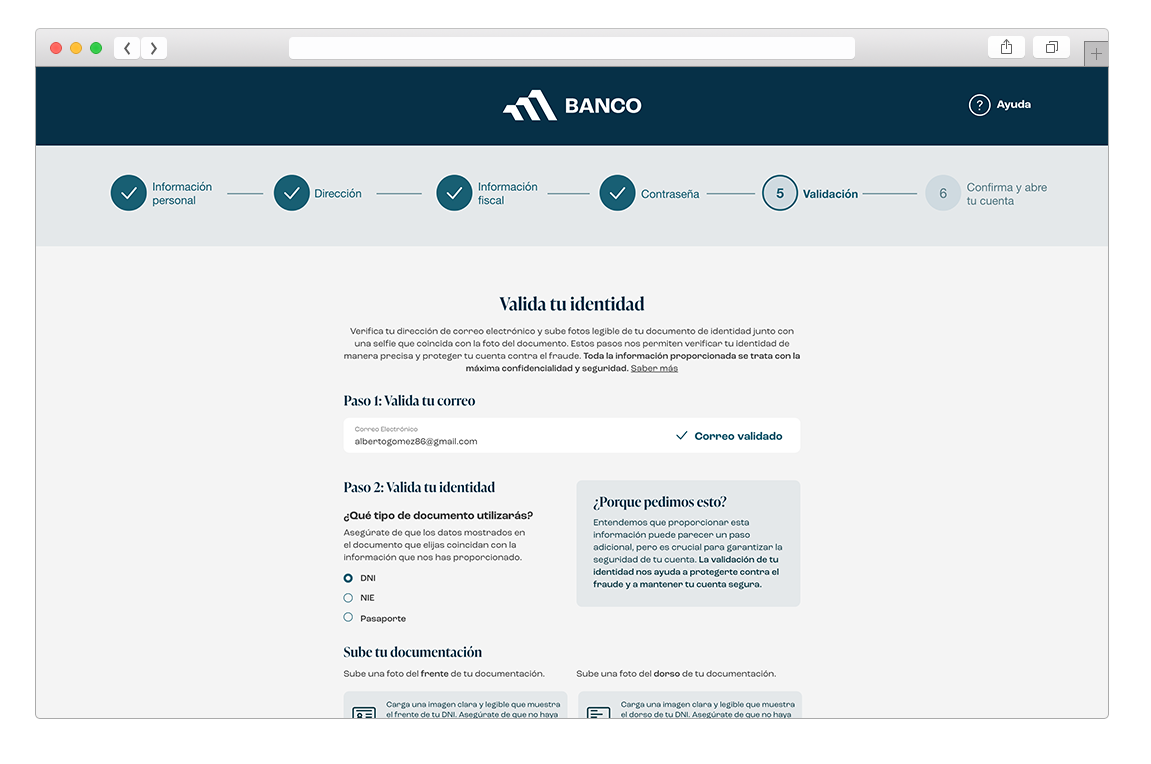
Tras recibir feedback de los prototipos de baja fidelidad se realizaron ajustes para optimizar la experiencia de usuarios, uno de ellos fue sumar una etiqueta al botón de Ayuda para mejorar la accesibilidad del mismo.
En respuesta al feedback recibido, se implementó un mensaje de alerta que notifica al usuario cuando intenta retroceder, brindándole así una advertencia sobre la posibilidad de perder su progreso y permitiéndole tomar decisiones más informadas.
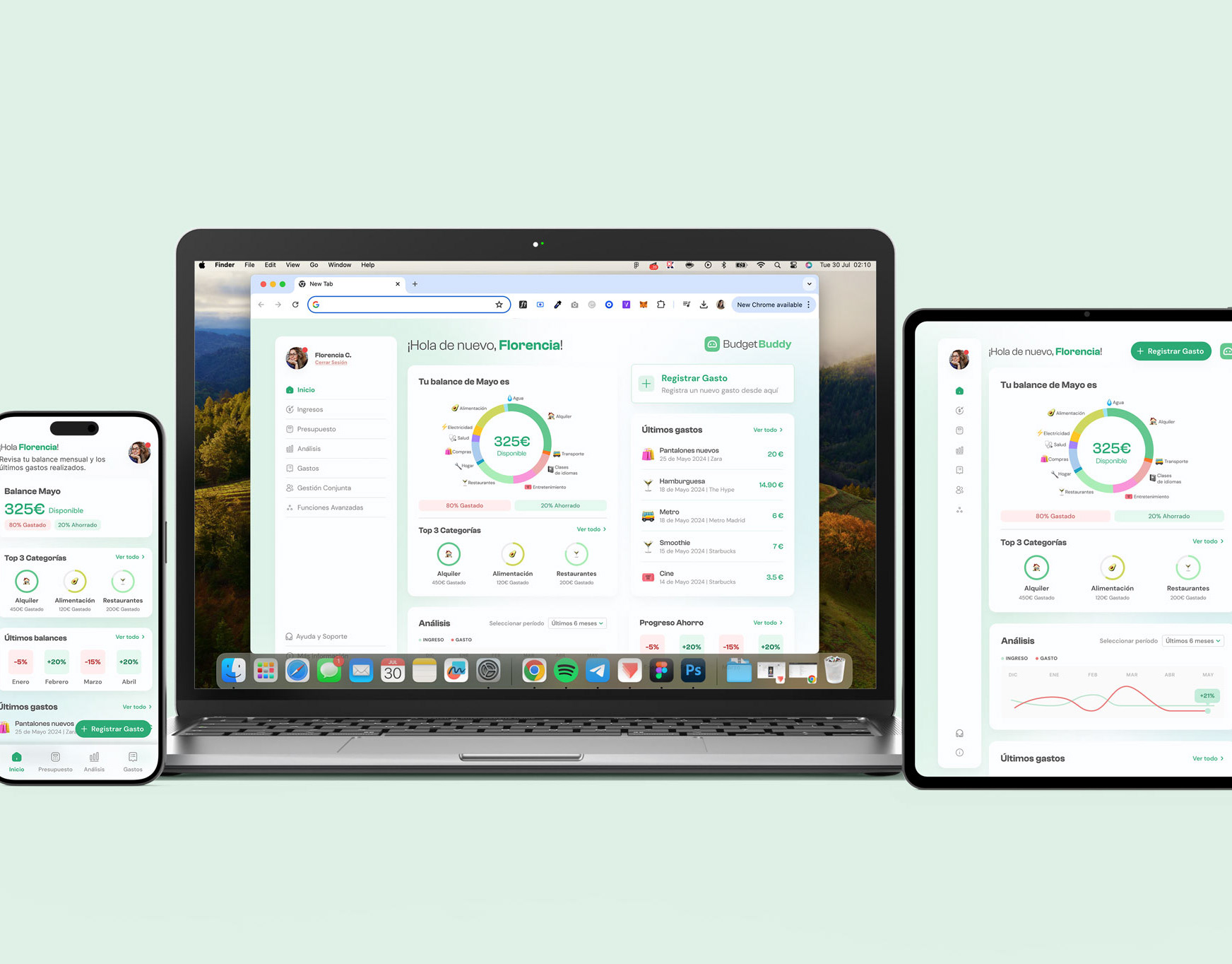
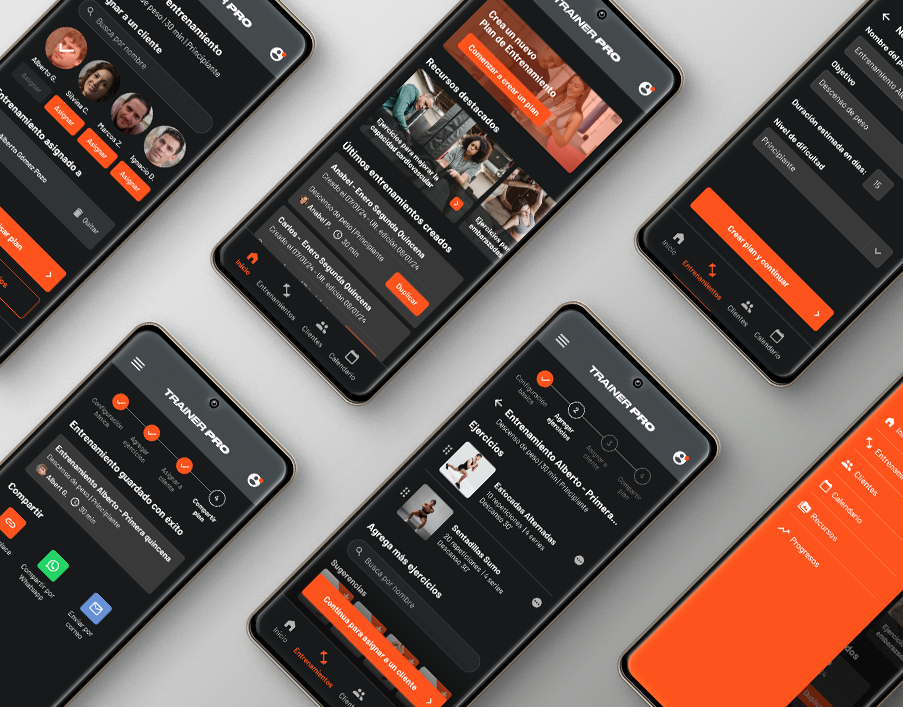
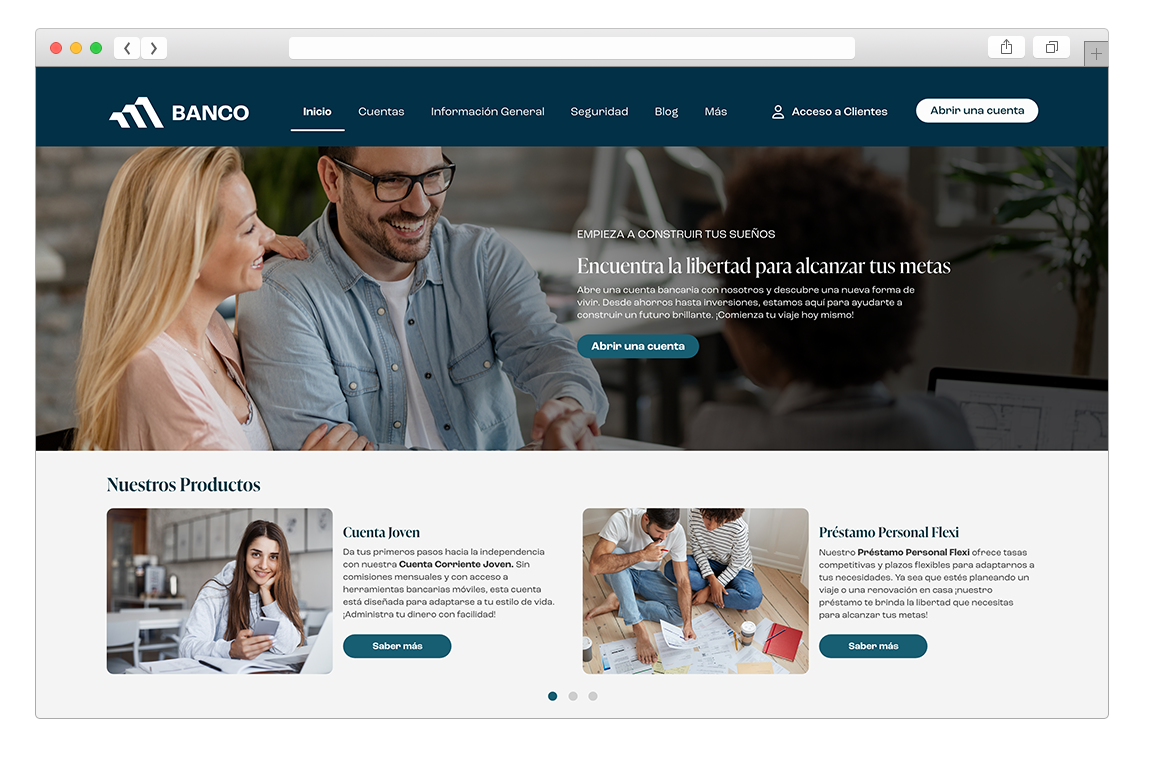
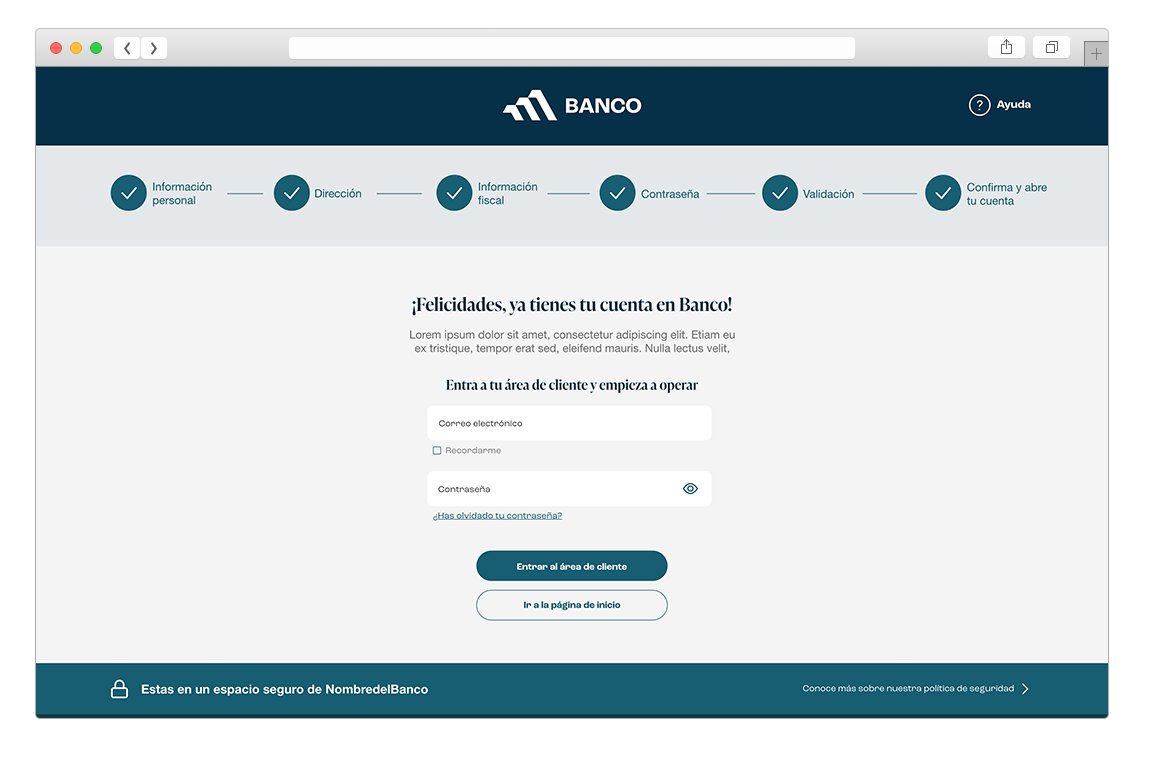
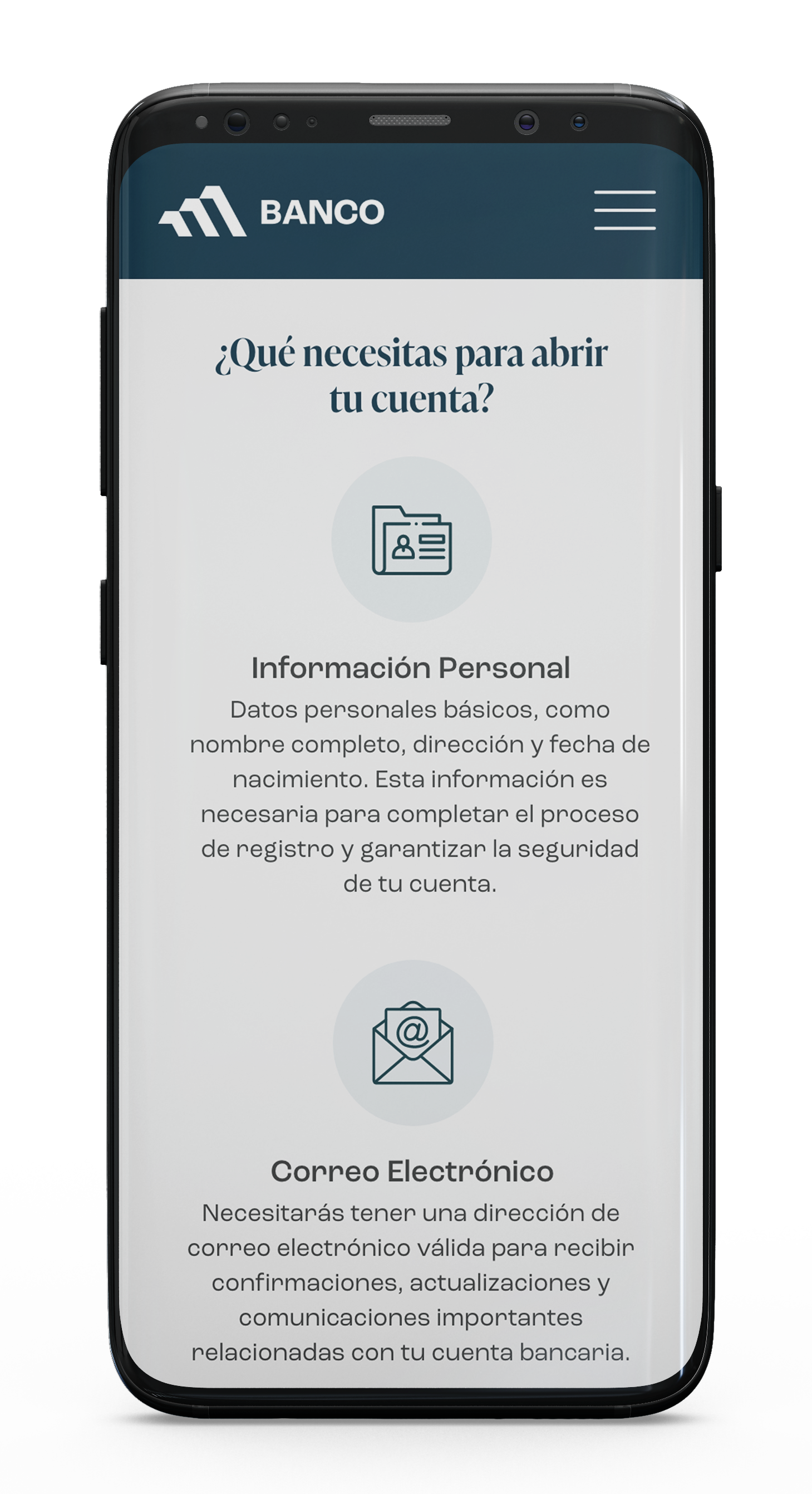
Maquetas y Prototipo de Alta Fidelidad










Lo que aprendi
Este proyecto me ha permitido consolidar mis habilidades en la realización de investigaciones de usuarios y en el uso de estos conocimientos para guiar decisiones de diseño centradas en las necesidades y deseos del usuario. También he adquirido experiencia en la adaptación de diseños para garantizar su efectividad en diversos formatos de pantalla.
Próximos pasos
1. Realizar pruebas de usabilidad con las maquetas de alta fidelidad para evaluar la experiencia del usuario.
2. Iterar sobre los diseños en función del feedback recibido durante las pruebas, priorizando las mejoras que aumenten la usabilidad y la satisfacción del usuario.
3. Comprobar la accesibilidad del diseño para garantizar que cumple con los estándares de accesibilidad web y proporcionar una experiencia inclusiva para todos los usuarios.