Duración del proyecto:
Octubre 2023 a Enero 2024
Mi rol
Diseñador UX encargado de diseñar la aplicación desde la concepción hasta la entrega.
El producto
TrainerPro es una aplicación que ofrece una solución integral para preparadores físicos que desean dar clases a distancia. TrainerPro permite a los preparadores físicos diseñar planes de entrenamiento personalizados basados en objetivos que podrán compartir con sus clientes.
El publico objetivo
Preparadores físicos, tanto experimentados como nuevos en la profesión, que necesitan una herramienta intuitiva para crear, gestionar y compartir planes de entrenamiento personalizados con sus clientes, especialmente en un contexto remoto. Estos profesionales valoran la eficiencia, la simplicidad en la navegación y la posibilidad de mantener una comunicación fluida con sus clientes, independientemente de su ubicación geográfica.
El problema
Los preparadores físicos necesitan poder compartir sus entrenamientos personalizados con clientes que se encuentran a distancia de una forma sencilla y rápida.
El objetivo
Diseñar una aplicación intuitiva y efectiva que permita a preparadores físicos crear, personalizar y gestionar planes de entrenamiento a distancia, facilitando la comunicación con los clientes y adaptándose a diferentes niveles de familiaridad con la tecnología.
User Research
A través de entrevistas, mapas de empatía y recorridos de usuario busque conocer claramente quienes eran los usuarios de esta aplicación y cuáles eran sus necesidades y frustraciones.
Incluí en mis grupos de usuarios preparadores físicos de distintas disciplinas, edades y con distintos niveles de experiencia como entrenadores.
Incluí en mis grupos de usuarios preparadores físicos de distintas disciplinas, edades y con distintos niveles de experiencia como entrenadores.
Inicialmente, asumí que las necesidades se centraban principalmente en la gestión eficiente. Sin embargo, tras entrevistas, ajuste mis percepciones, descubriendo que la simplicidad en la creación y el compartir planes era esencial.
Las entrevistas me permitieron comprender que para aquellos usuarios no tan asiduos con la tecnología dar clases a distancia suponía un gran desafío que los abrumaba y frustraba bastante.Los principales desafíos o limitaciones
Facilitar la adopción tecnológica: Crear una interfaz intuitiva para preparadores físicos que no están familiarizados con la tecnología, asegurando que puedan usar la app sin dificultades.
Simplificación sin sacrificar funcionalidad: Lograr un equilibrio entre una experiencia de usuario simple y la inclusión de todas las herramientas necesarias para la gestión y personalización de entrenamientos.
Comunicación efectiva con clientes: Integrar funciones que permitan una comunicación fluida entre entrenadores y clientes, manteniendo la simplicidad en el uso de la app.
Adaptabilidad a diferentes niveles de experiencia: Diseñar la app para que sea útil tanto para entrenadores experimentados como para aquellos que recién comienzan en la profesión.
Conceptos iniciales - Wireframes a mano
Los wireframes hechos a mano permitieron iterar rápidamente entre diseños, para probar distintas alternativas. Invertir tiempo en trabajar en ellos me sirvió para asegurarme que los elementos trasladados a los wireframes digitales fueran efectivos para abordar las necesidades específicas de los usuarios.
Bocetos o esquemas de página







Estudios de Usabilidad: Hallazgos
Para testear la experiencia de usuario de la aplicación realicé dos rondas de estudios de usabilidad. El primero se realizó con el prototipo de baja fidelidad y sus hallazgos me permitieron definir el diseño de las maquetas. Para el segundo estudio se utilizó un prototipo de alta fidelidad, sus resultados me permitieron terminar de pulir las maquetas.
Refinando el diseño
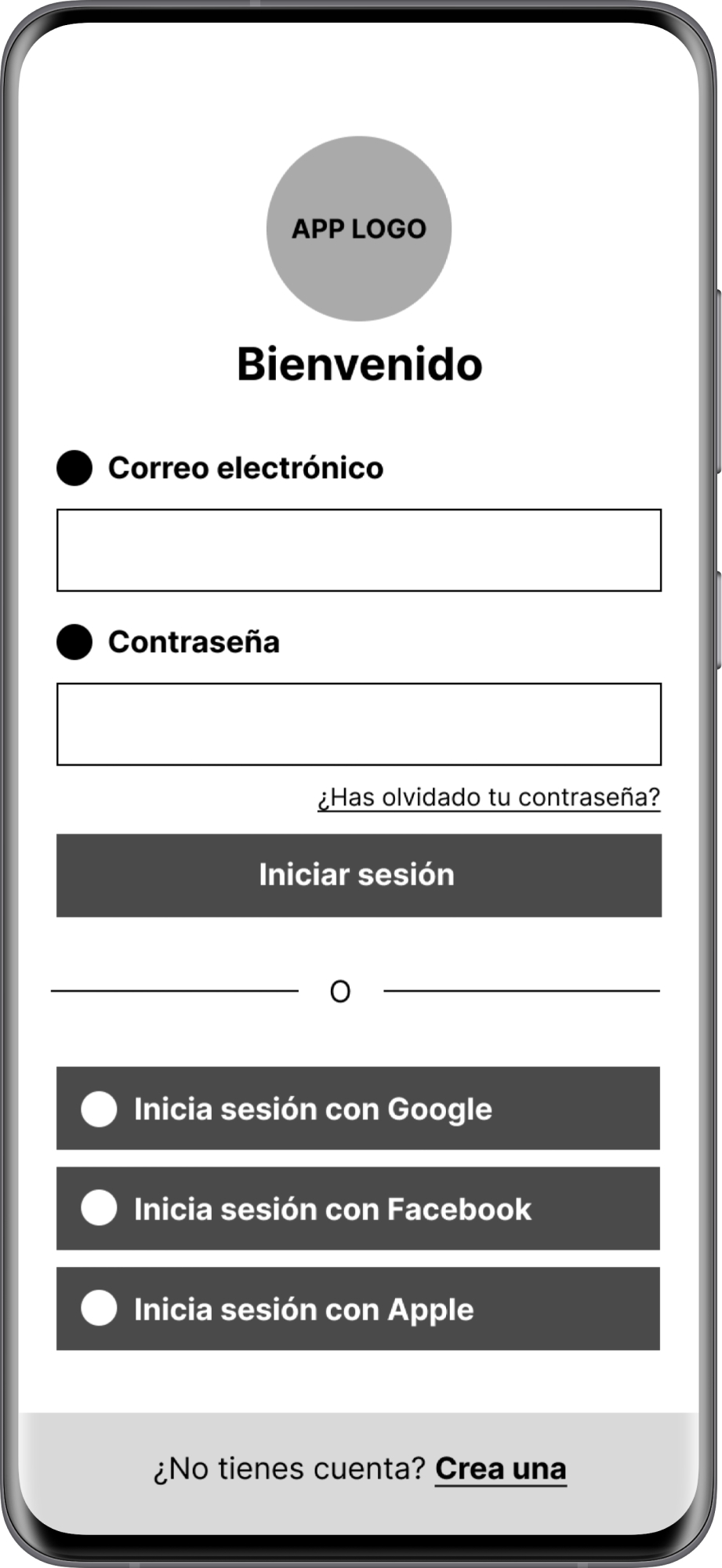
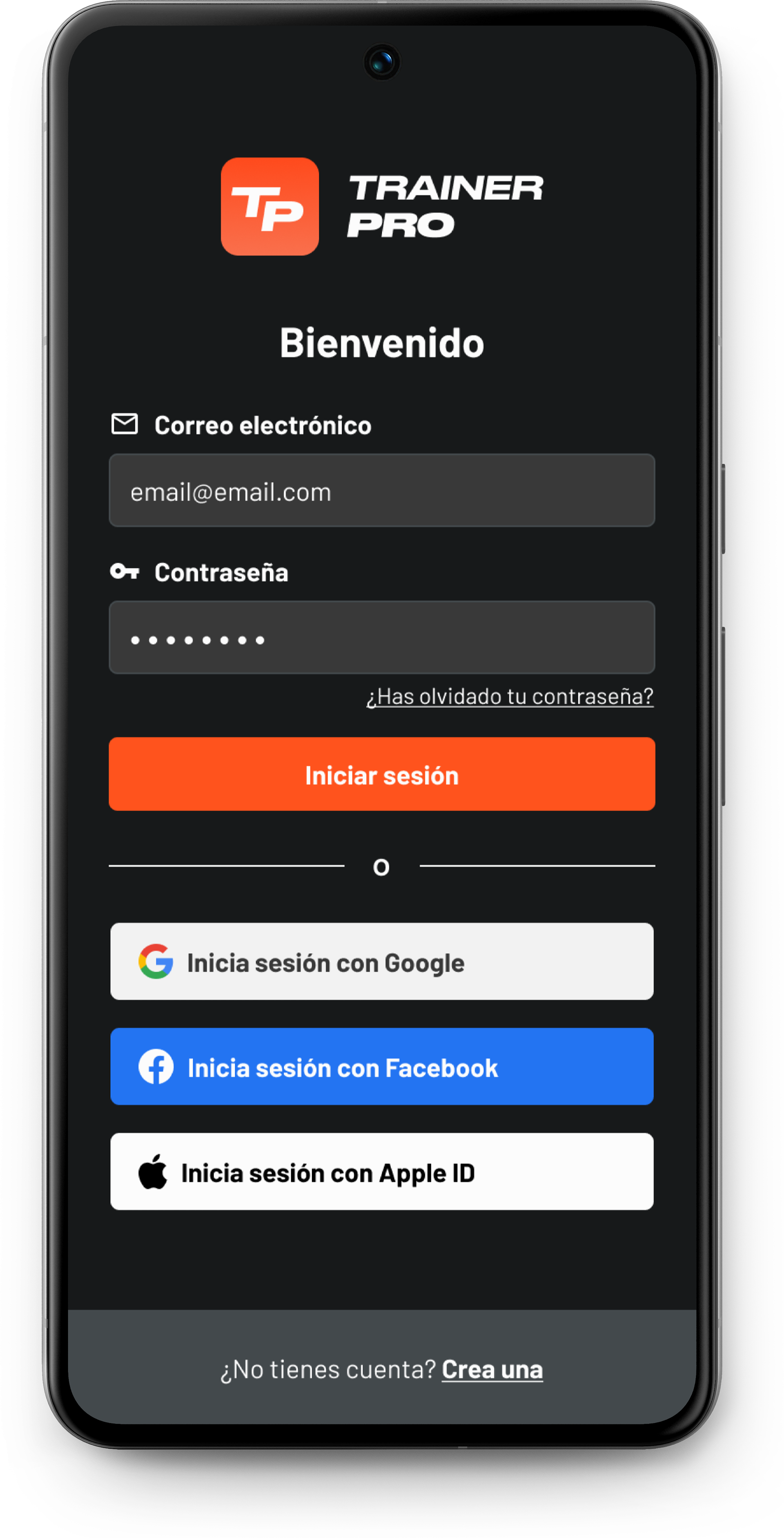
En los primeros wireframes el inicio de sesión sólo permitía iniciar con usuario y contraseña.
Tras los estudios de usabilidad se incorporaron otros métodos de inicio de sesión con redes sociales para que el proceso fuera más sencillo.
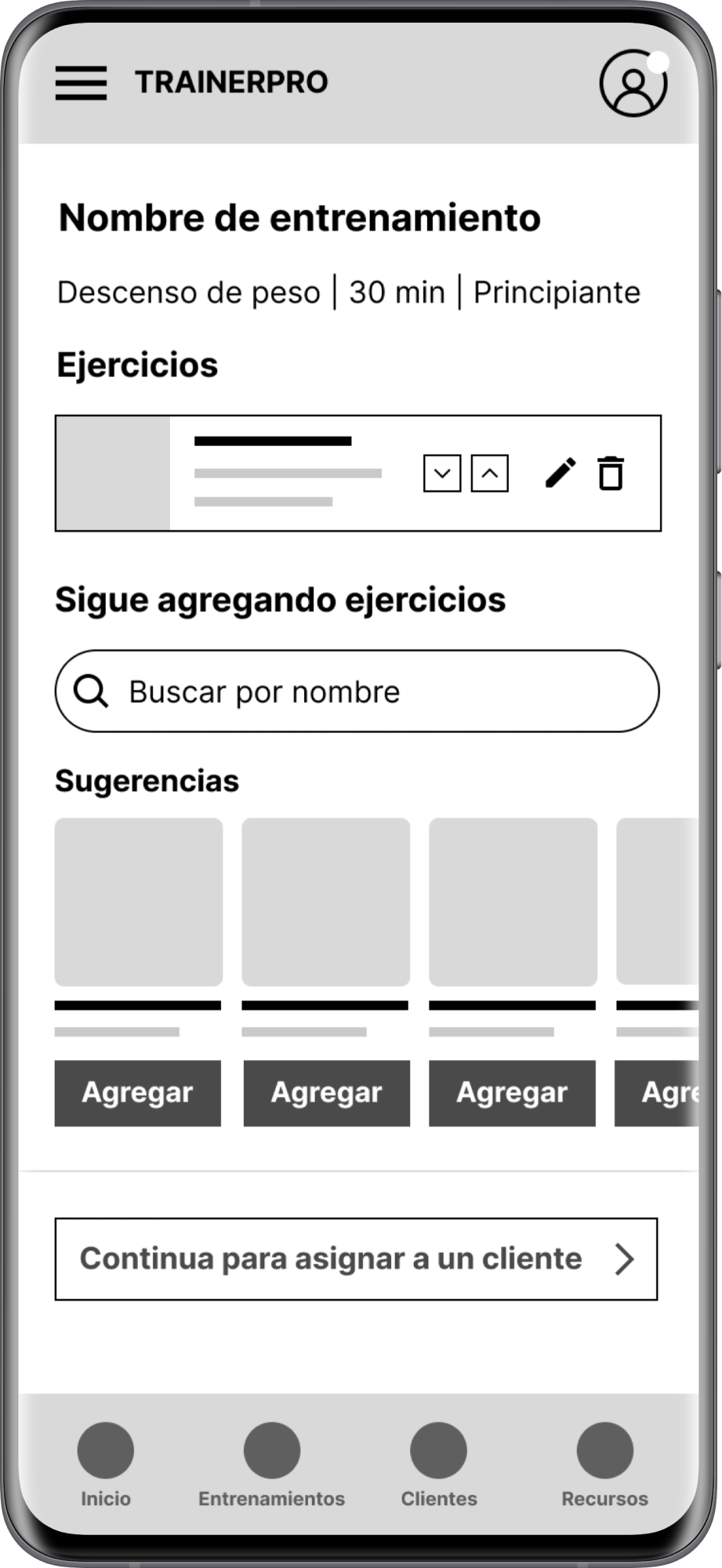
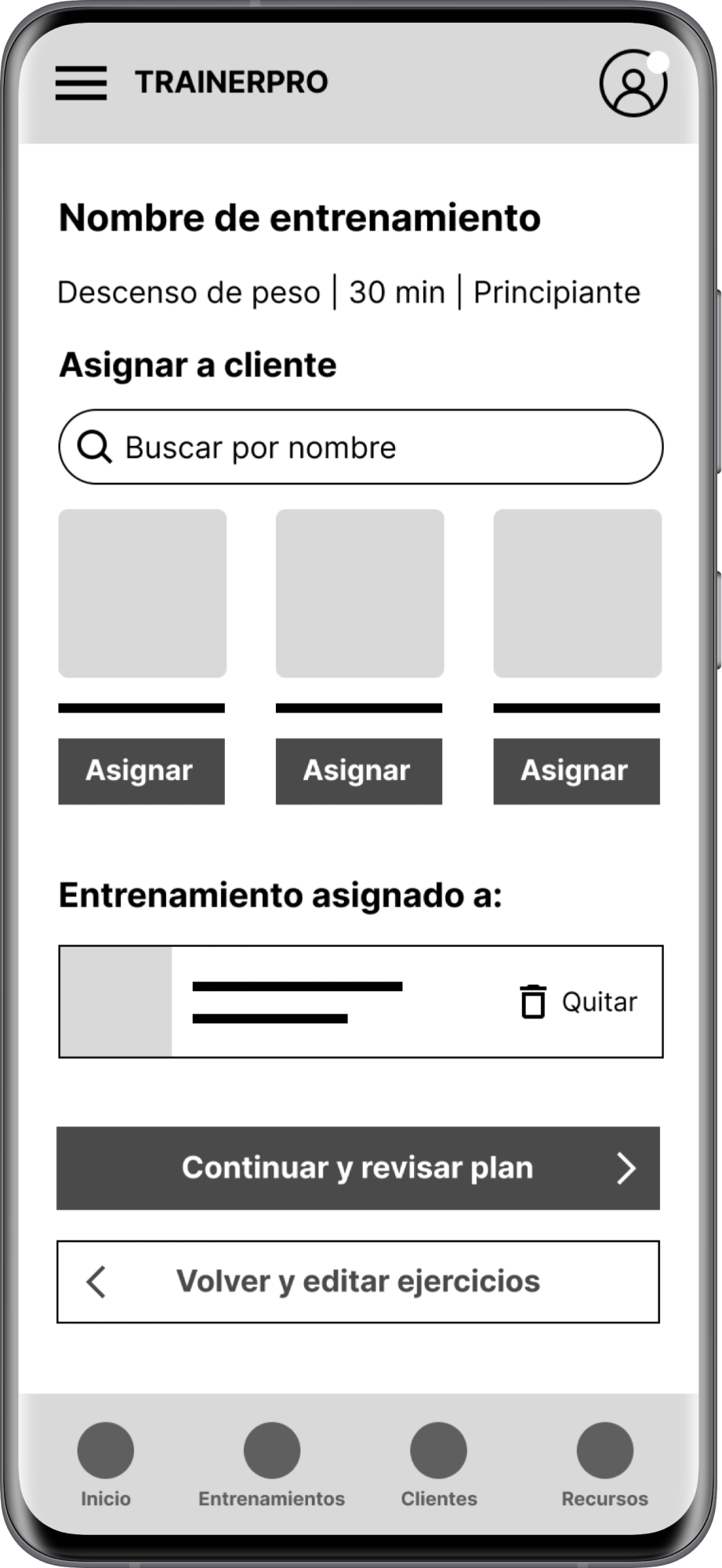
En la etapa inicial los pasos de agregar más ejercicios y asignar y modificar cliente se encontraban en una misma pantalla, lo que resultaba en que los usuarios tenían dificultades para completar tareas como agregar más ejercicios y asignar clientes.
Se decidió separar los procesos en pasos diferentes y trabajar en el flujo de ambos pasos.
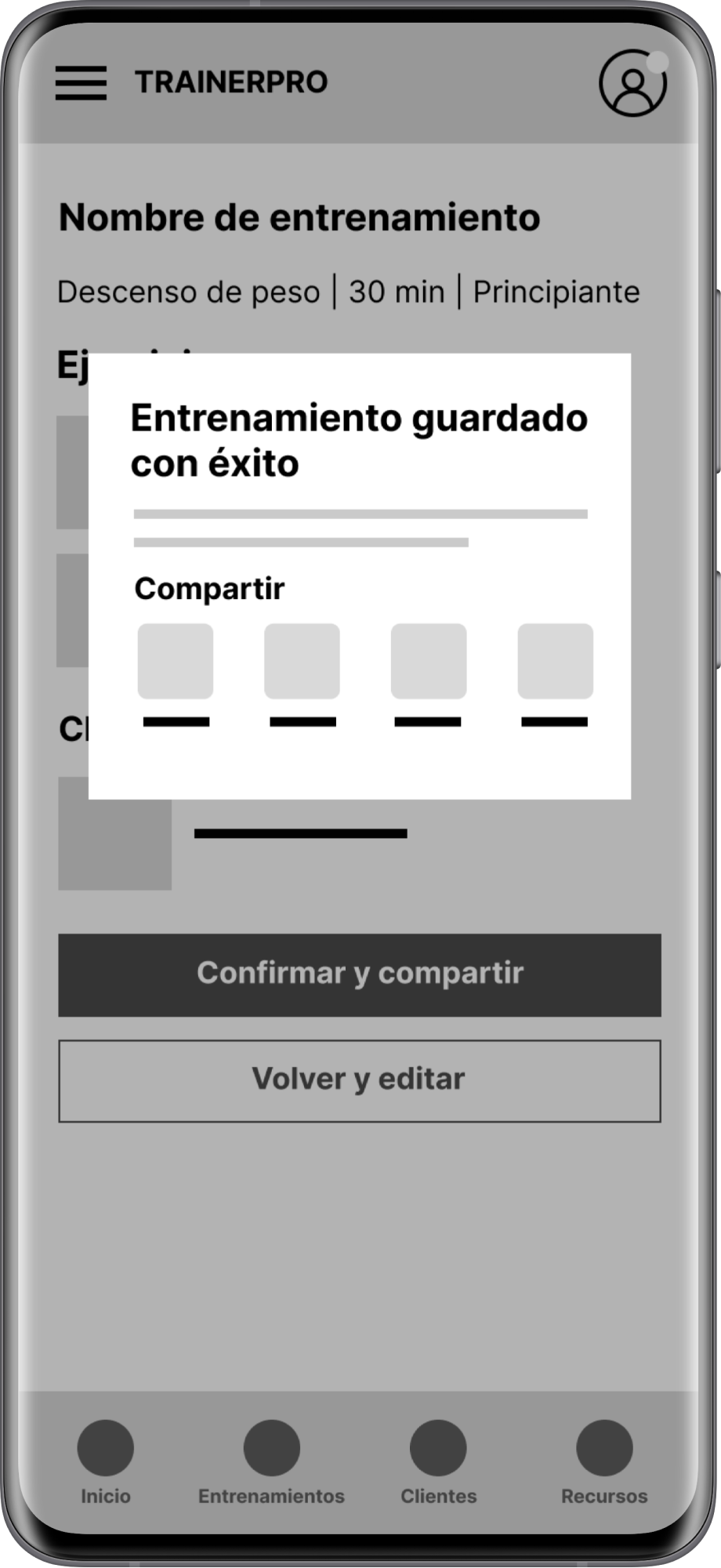
El proceso de diseñar un plan de entrenamiento es largo. En el segundo estudio de usabilidad los usuarios mencionaron que les resultaba un tanto abrumador no saber cuánto faltaba para terminar y encontrarse con más pasos a completar.
Para reducir la carga cognitiva se decidió incorporar un stepper que indica al usuario en que etapa esta, cual ya ha completado y cuánto le queda para acabar el proceso.
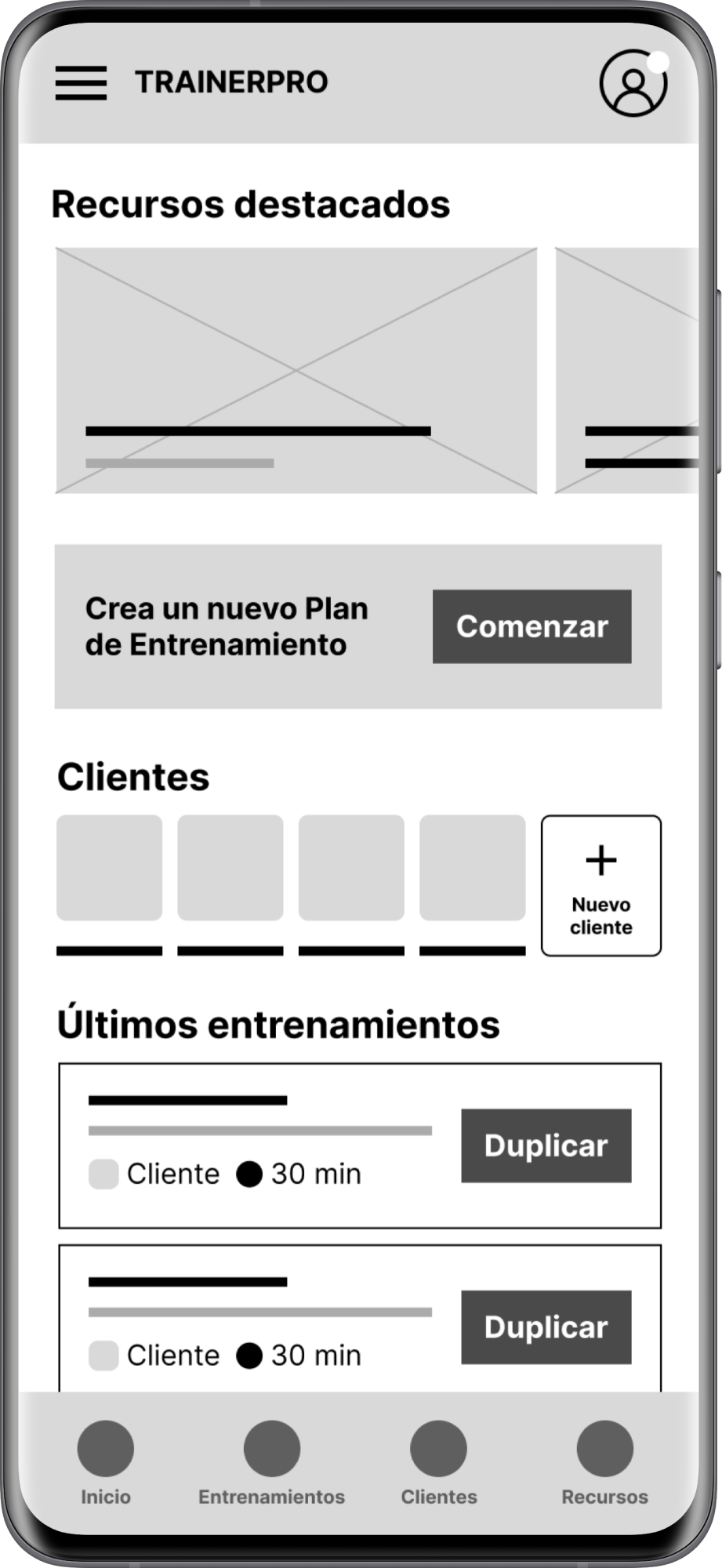
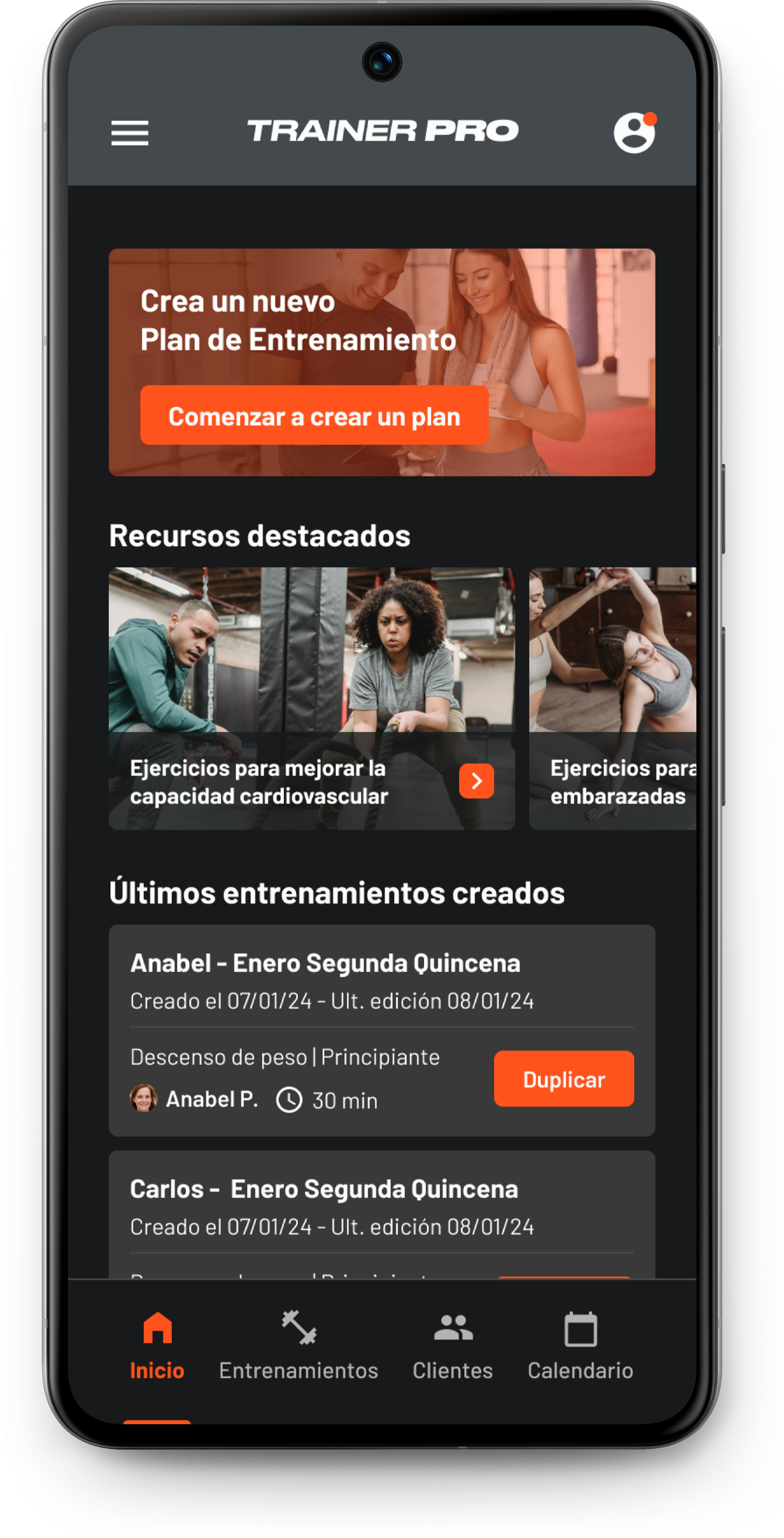
El segundo estudio de usabilidad reveló que los usuarios consideraban que algunos elementos de la página de inicio le resultaban una distracción a la hora de encontrar por donde empezar a crear el plan de entrenamiento.
Se realizaron pequeños ajustes sobre la página de inicio para darle mayor predominancia al punto de inicio para Crear un plan trabajando en el posicionamiento de los elementos, la jerarquía, tamaños y niveles de lectura.
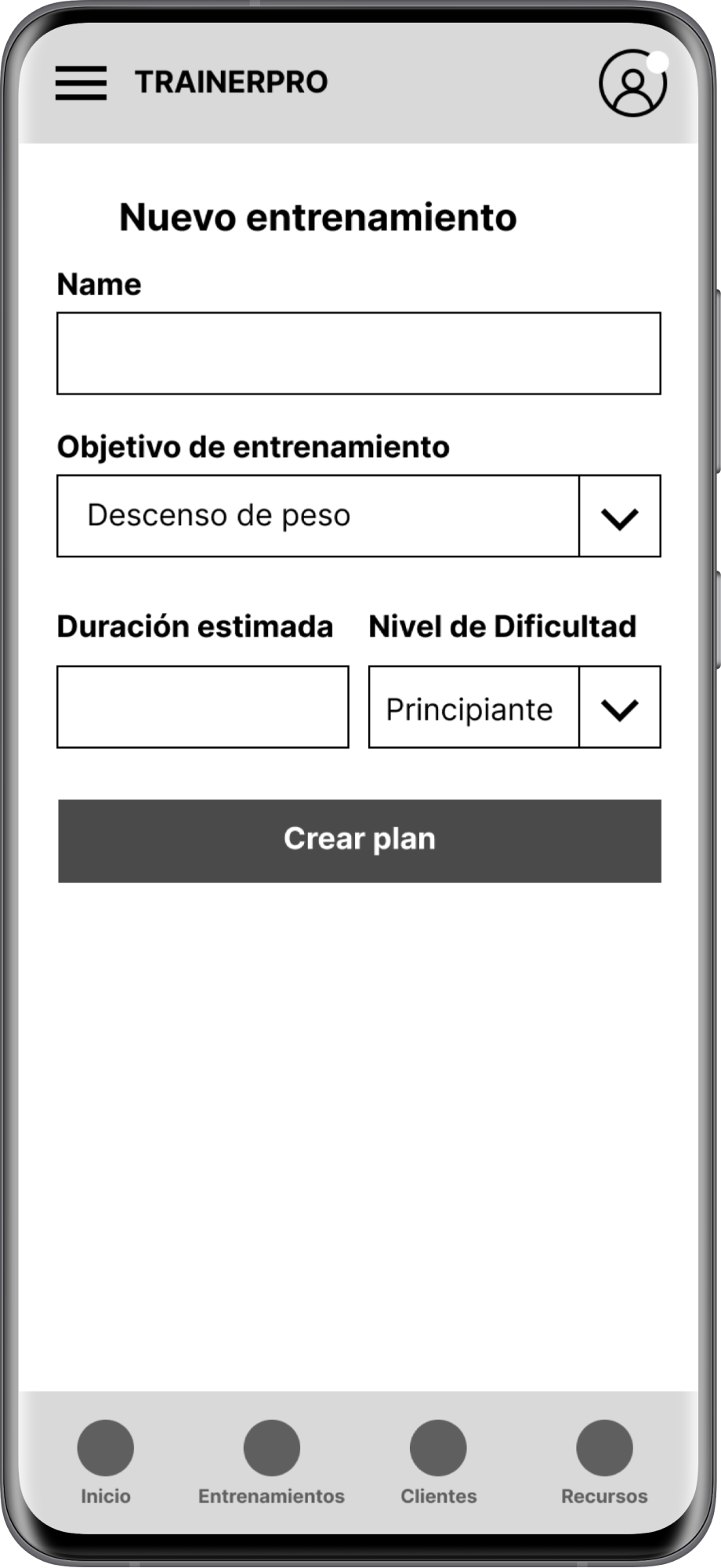
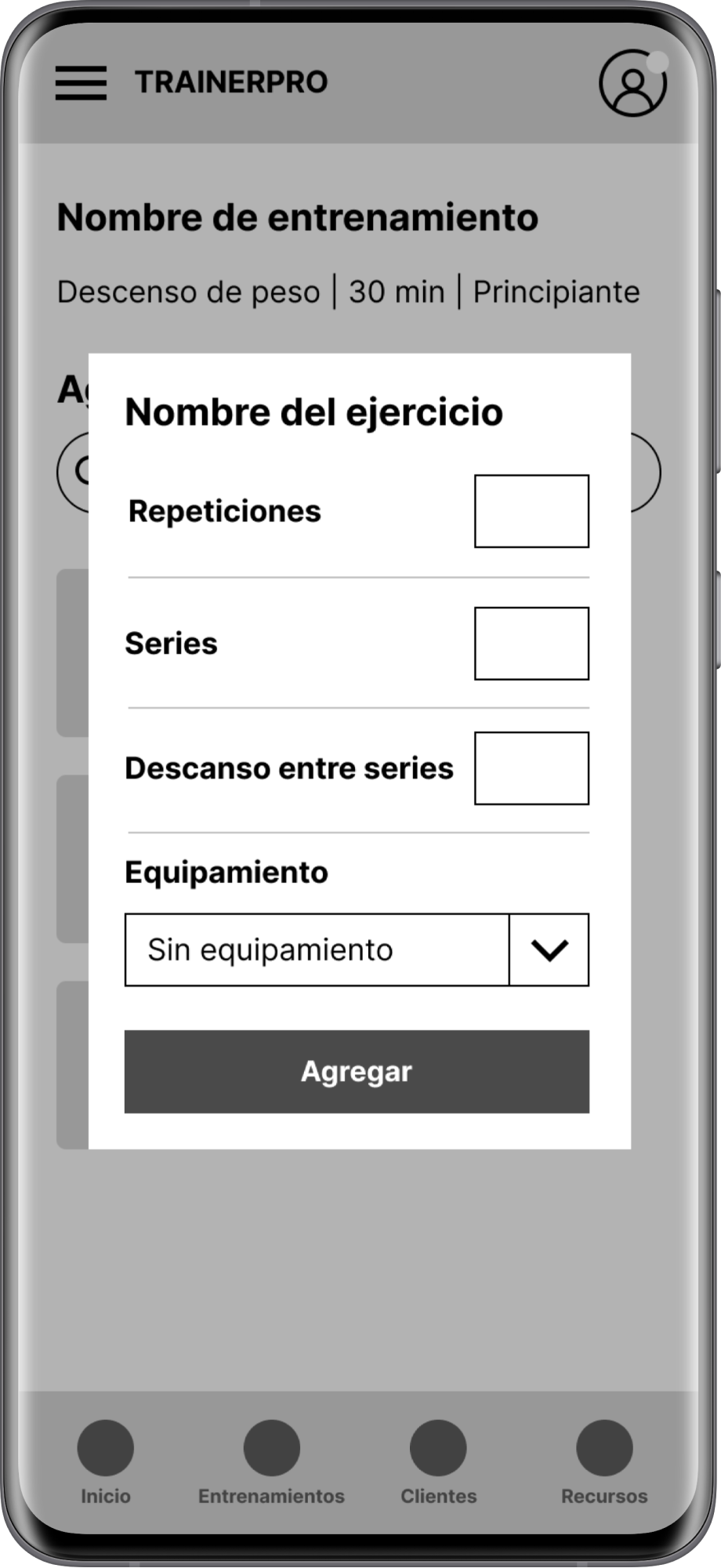
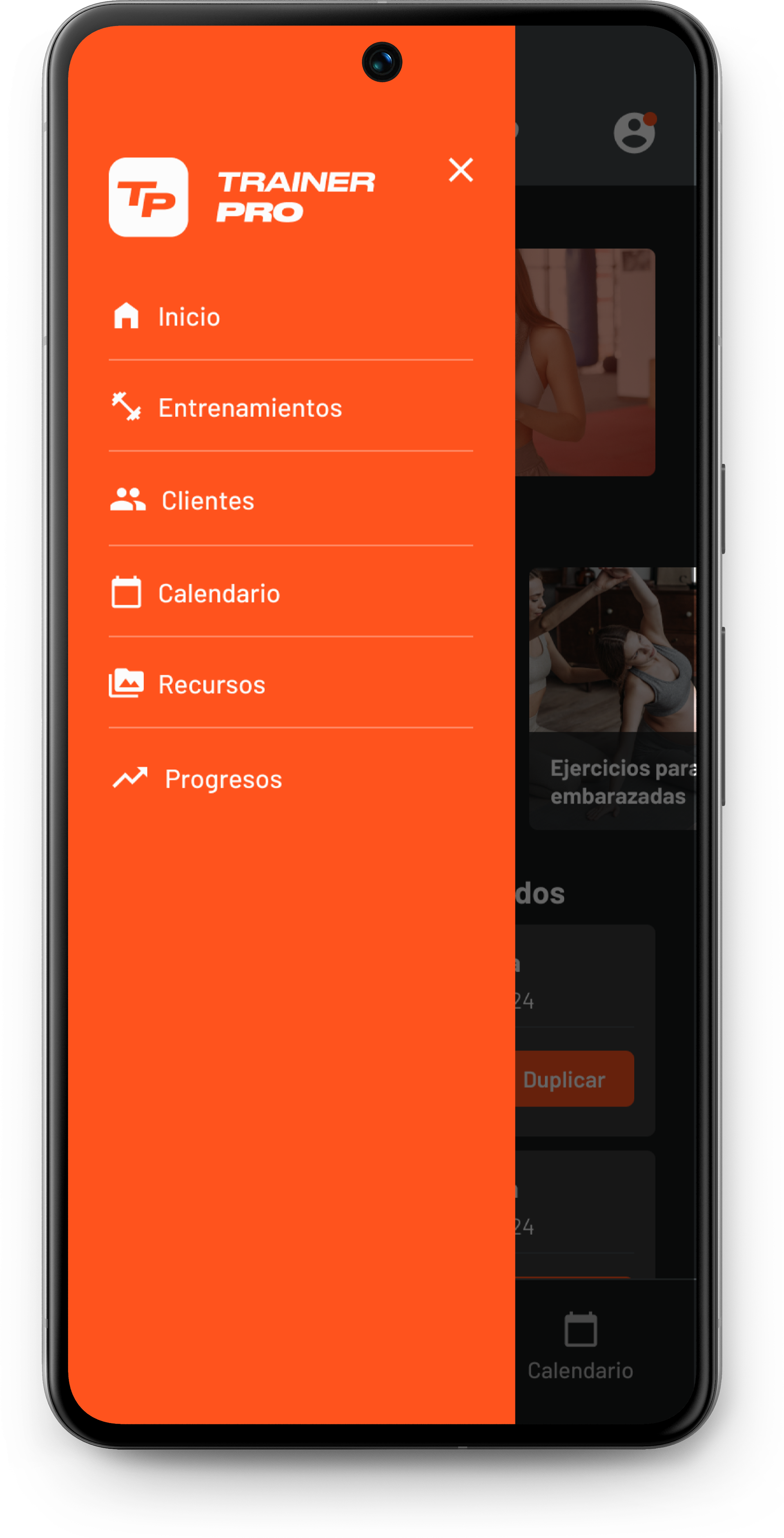
Maquetas y Prototipo de Alta Fidelidad









Lo que aprendi
A lo largo del proceso, confirmé que como diseñadores, tenemos diversos sesgos. Lo que podría parecernos muy intuitivo y sencillo no siempre se percibe de la misma manera para los usuarios. Los estudios de usabilidad me enseñaron la necesidad de centrarse en que la aplicación sea accesible y con funciones intuitivas para garantizar la usabilidad para un rango diverso de usuarios.
En sintesis, los estudios fueron la clave para refinar y mejorar progresivamente el diseño.
En sintesis, los estudios fueron la clave para refinar y mejorar progresivamente el diseño.
Próximos pasos
1. Realizar otra ronda de estudios de usabilidad para para obtener retroalimentación específica sobre la usabilidad y la experiencia del usuario y corroborar que los puntos débiles y frustraciones han sido resueltos correctamente.
2. Trabajar en funcionalidades adicionales identificadas durante los últimos estudios de usabilidad que podrían mejorar aún más la experiencia del usuario.
3. Llevar a cabo pruebas de accesibilidad para garantizar que la aplicación puede ser usada de manera efectiva por usuarios con diversas habilidades y necesidades.